Fazendo o excelente curso de testes do Fabio Vedovelli, aprendi algumas dicas que achei muito úteis para deixar o relatório de code coverage do Jest mais completo. Compartilho aqui:
1. Mostrando diferentes arquivos do seu projeto no code-coverage
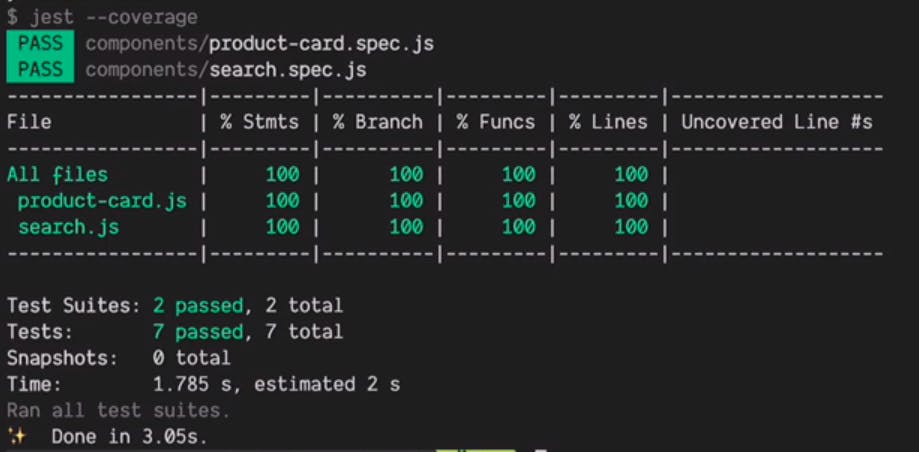
Por padrão, quando criamos um relatório de cobertura com o comando npm jest -- --coverage, apenas os arquivos que já testamos são analisados para gerar o resultado.

Porém, também é possível criar o relatório considerando pastas que ainda estão sem testes, o que pode ser útil para analisar quais linhas e arquivos precisam serem testadas.
Para fazer isso, é só ir ao seu arquivo jest.config.js e inserir a chave collectCoverageFrom com o valor sendo um array com os diretórios e arquivos que você quer que sejam analisados. Assim:
...
collectCoverageFrom: [
'<rootDir>/components/**/*.js',
'<rootDir>/pages/**/*.js',
'<rootDir>/hooks/**/*.js',
'<rootDir>/store/**/*.js',
],
...
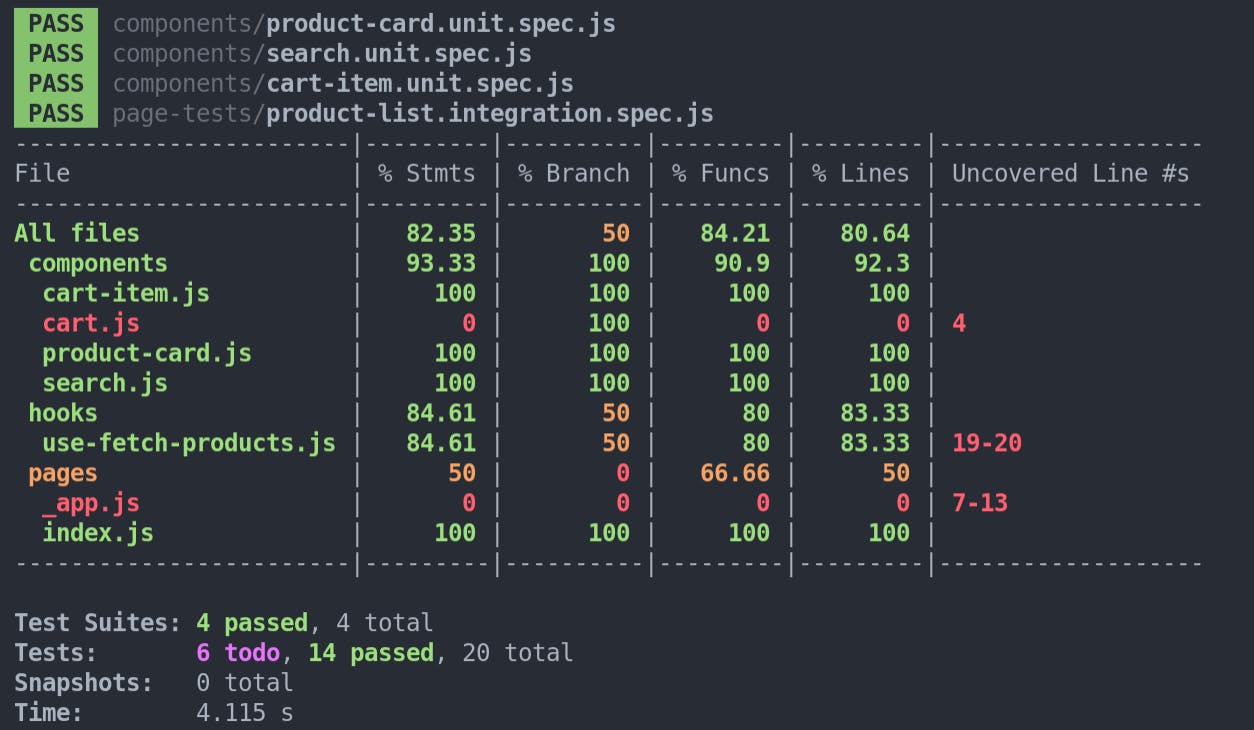
Em uma tradução bem informal, é o mesmo de a gente dizer ao Jest "pega e faz o relatório a partir desses lugares aqui". O resultado é um coverage report com todos os arquivos .jsdas pastas components, pages, hooks e store.

2. Mostrando seu relatório no navegador
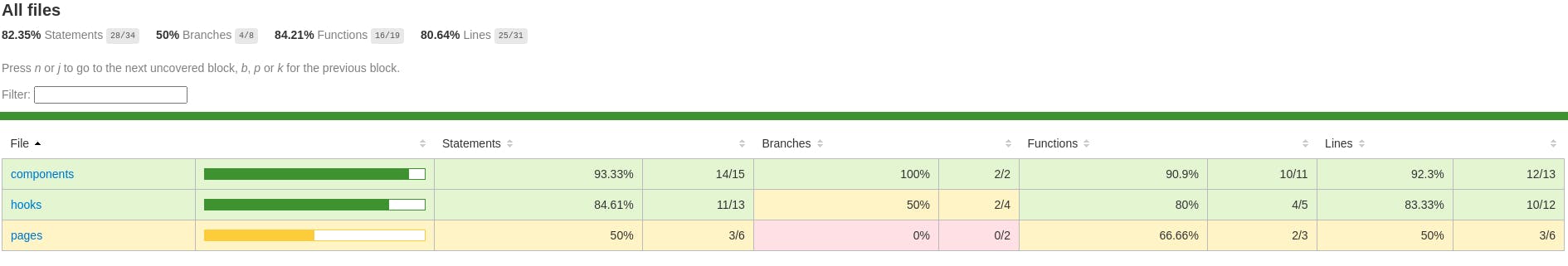
Outra dica legal que o Vedovelli compartilhou é sobre como exibir seu relatório de code coverage no navegador, deixando ele bem mais visual e informativo.

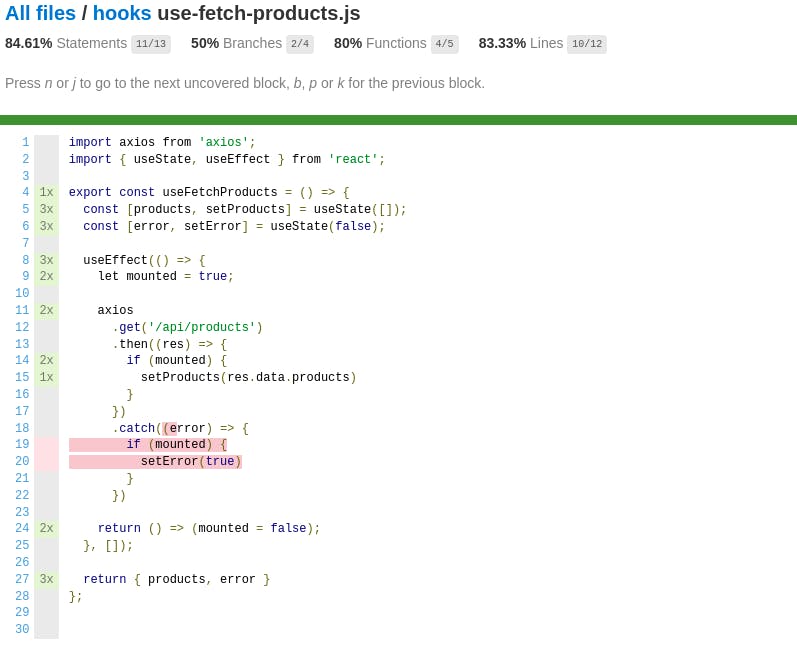
Como dá pra ver, ele mostra de forma mais intuitiva os arquivos analisados, o percentual deles que está coberto e quais linhas ainda faltam serem testadas. Dá até pra entrar no relatório de cada arquivo e ver em destaque quais são as partes do código que não estão cobertas.

Para exibir o report desta forma, basta abrir o arquivo index.html que foi criado pelo comandonpm -- --coverage e está dentro do diretório ./coverage/lcov-report/. Você pode fazer isto de duas formas:
Utilizando a extensão do VS Code Live Server
Um jeito rápido de visualizar o relatório é utilizando a extensão Live Server, do VS Code, que cria um server de desenvolvimento local e te permite abrir qualquer arquivo .html clicando no botão que a extensão adiciona ao VS Code.
Utilizando a dependência http-server
Caso não queira ou possa utilizar o Live Server, você pode instalar a dependência http-servere chegar ao mesmo resultado.
Para isso, instale o pacote globalmente:
npm install --global http-server
E execute o comando que inicia seu servidor passando o caminho para o diretório do arquivo index.html:
http-server ./coverage/lcov-report/
Concluindo
Essas são duas maneiras que aprendi de deixar nossos relatórios de code coveragemais completos que aprendi e gostaria de compartilhar aqui. Como já apontei, aprendi tudo no curso de testes em JavaScript do Fabio Vedovelli.
E você, tem outras dicas de como deixar esses relatórios melhores?

